Install OpenLayers 'getting started'
Now you are able to create the OpenLayers 'getting started app':
npm create ol-app <your app name>
cd <your app name>
In order to make the vite development server run on IP address 0.0.0.0 instead of 'localhost' add '--host' to the "start": "vite" line in 'package.json'.
And start the development server:
npm start
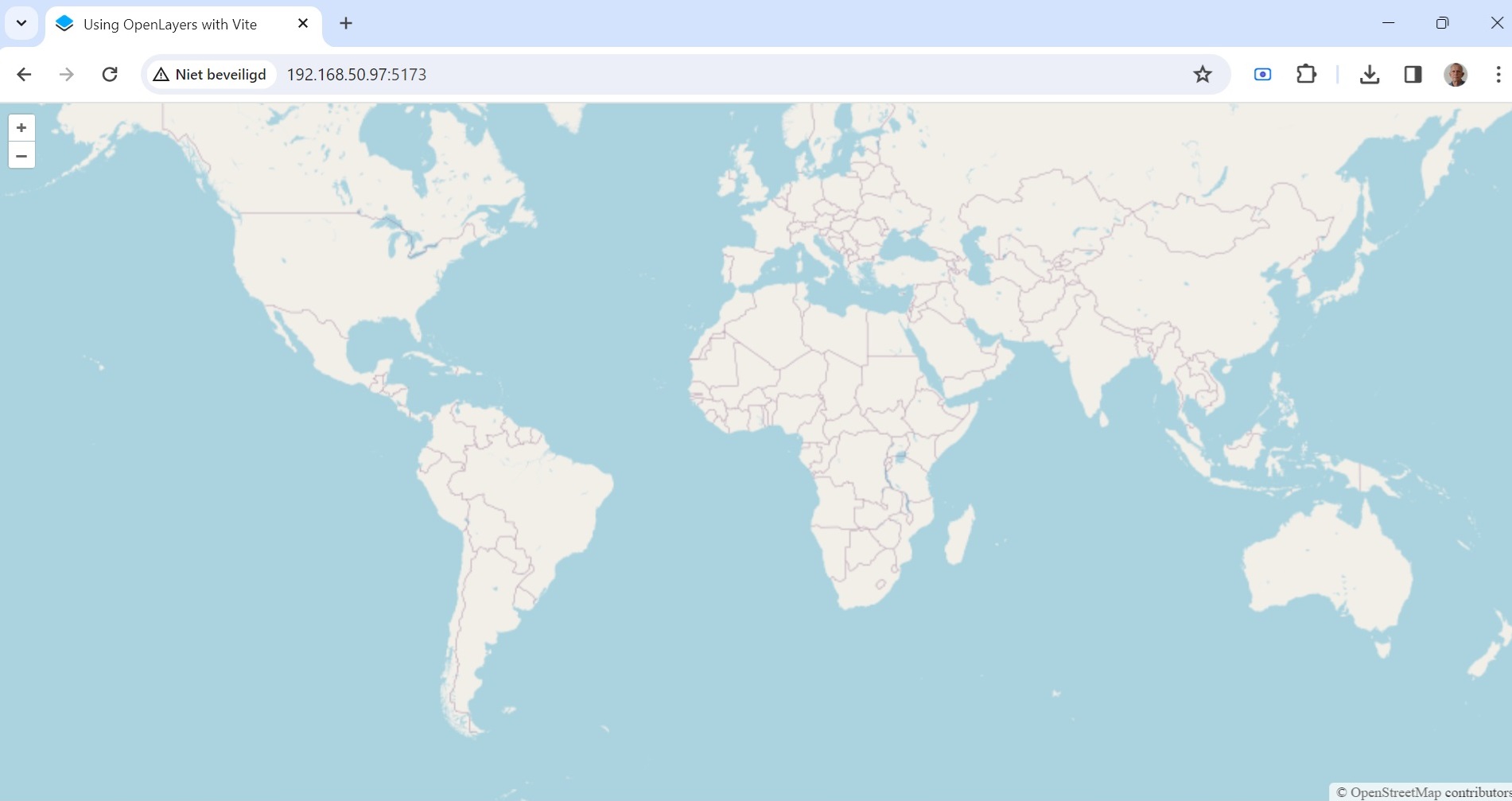
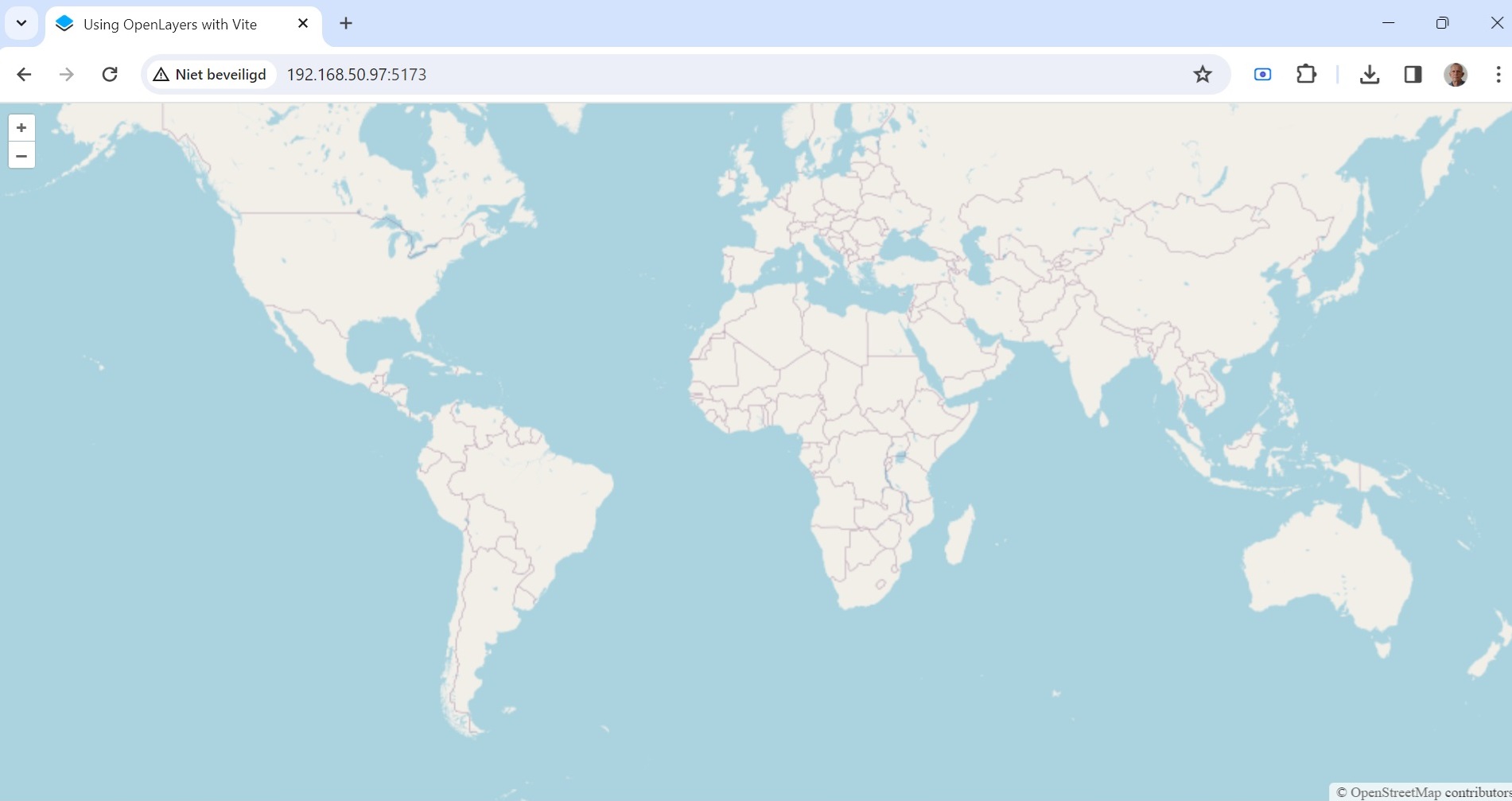
If you point your browser to the development server the result should look like:

Directory structure and files
At this moment the following directories and files will have been created in your application directory:
myapp/
├── .github
├── .gitignore
├── index.html
├── main.js
├── style.css
├── node_modules
│ ├── .bin
│ .
│ .
│ ├── xml-utils
│ └── zstddec
├── package.json
├── package-lock.json
├── readme.md
├── style.css
└── vite.config.js
The most important files are:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/x-icon" href="https://openlayers.org/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Using OpenLayers with Vite</title>
</head>
<body>
<div id="map"></div>
<script type="module" src="./main.js"></script>
</body>
</html>
And
main.js
import './style.css';
import {Map, View} from 'ol';
import TileLayer from 'ol/layer/Tile';
import OSM from 'ol/source/OSM';
const map = new Map({
target: 'map',
layers: [
new TileLayer({
source: new OSM()
})
],
view: new View({
center: [0, 0],
zoom: 2
})
});
The main.js file shows some basic concepts of OpenLayers:
- Map: from the ol/map module is the core component of OpenLayers. For a map to render, a view, one or more layers, and a target container are needed.
- View: represents a simple 2D view of the map. This is the object to act upon to change the center, resolution, and rotation of the map. A View has a projection.
- Source: this function gets (remote) data for a layer.
- Layer:a map can have multiple layers of different types like Tile, Image or Vector.
Under the hood
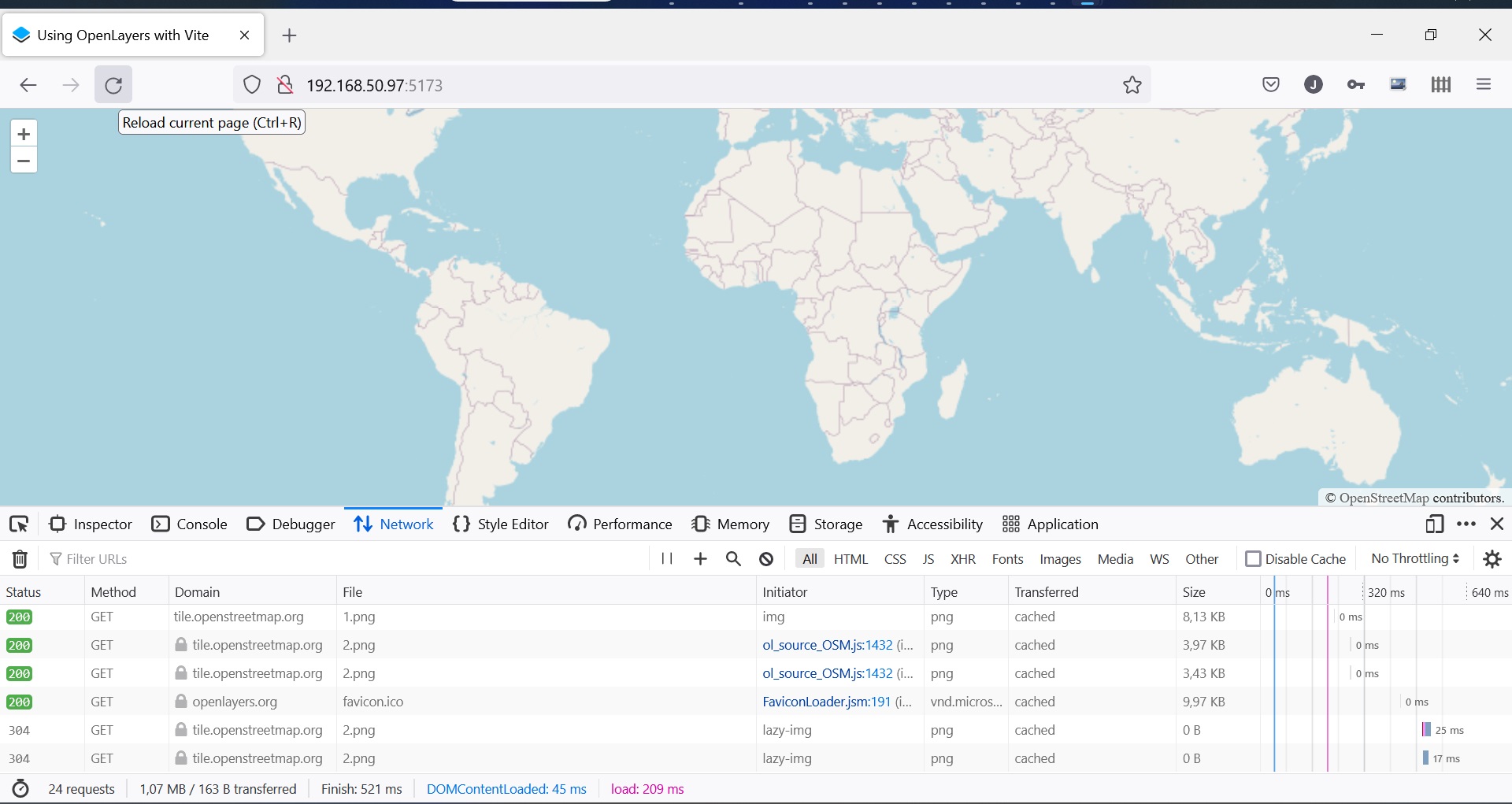
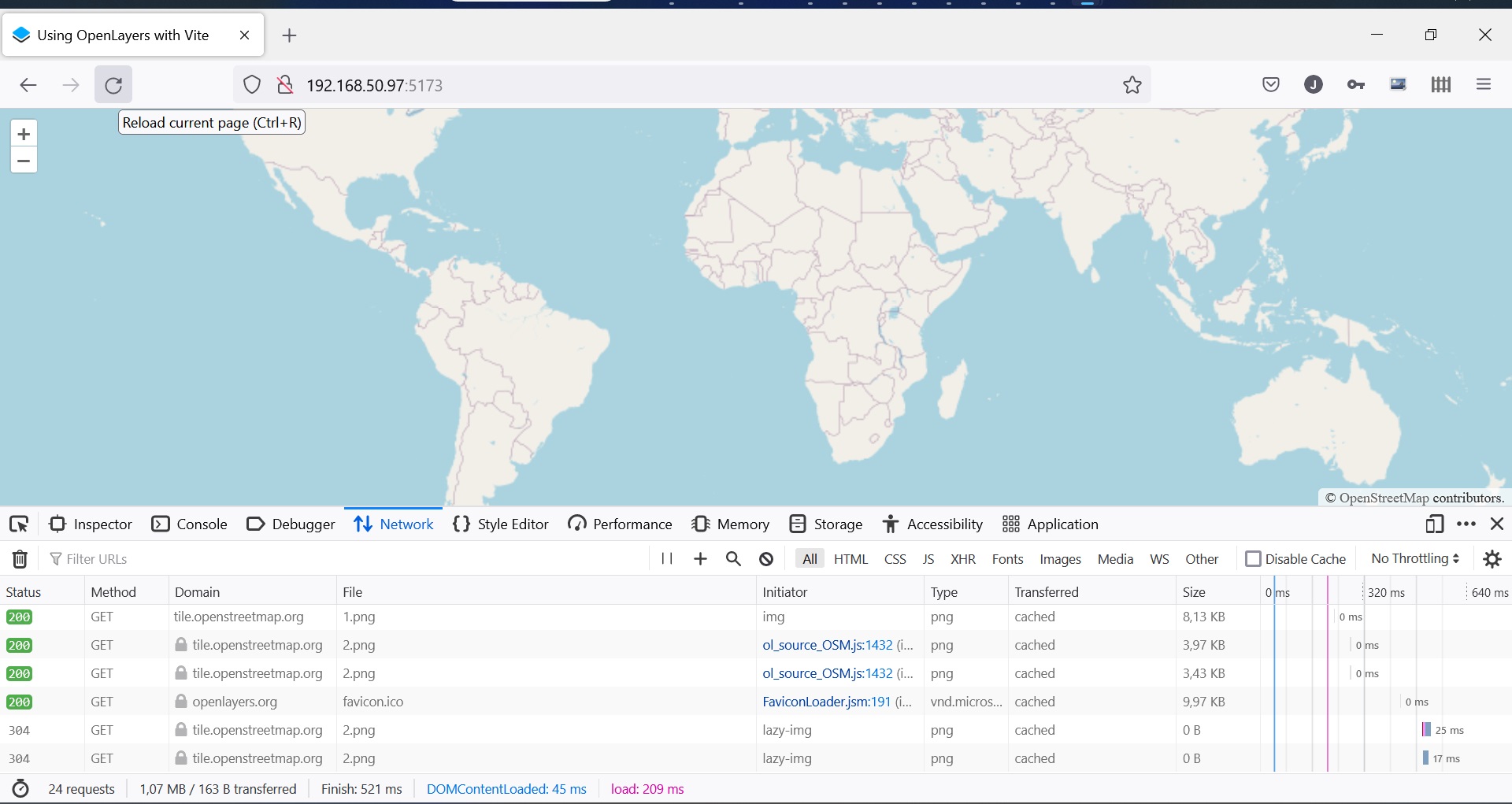
In order to gain some more understanding of the anatomy of the application you can look at the network traffic between your browser and the development server (depends on your browser, but in Firefox: run 'developer tools > network' and 'save as har' then filter the 'url' lines):

The traffic will look like:
"url": "http://192.168.50.97:5173/",
"url": "http://192.168.50.97:5173/@vite/client", ............
"url": "http://192.168.50.97:5173/main.js",
"url": "http://192.168.50.97:5173/style.css",
"url": "http://192.168.50.97:5173/node_modules/.vite/deps/ol.js?v=ef44a998", ........
"url": "http://192.168.50.97:5173/node_modules/.vite/deps/chunk-ZRN6TD7N.js?v=ef44a998",
"url": "http://192.168.50.97:5173/node_modules/.vite/deps/chunk-N7KRV6Z5.js?v=ef44a998",
"url": "http://192.168.50.97:5173/node_modules/.vite/deps/chunk-4TDXP2QV.js?v=ef44a998",
"url": "https://tile.openstreetmap.org/3/4/4.png",
"url": "https://tile.openstreetmap.org/3/4/3.png",
.
.
"url": "https://tile.openstreetmap.org/3/5/5.png",
"url": "https://tile.openstreetmap.org/3/2/5.png",
"url": "https://openlayers.org/favicon.ico", .............
"url": "https://tile.openstreetmap.org/3/6/3.png",
"url": "https://tile.openstreetmap.org/3/6/4.png",
.
"url": "https://tile.openstreetmap.org/3/0/5.png",
"url": "https://tile.openstreetmap.org/3/0/2.png",
Your browser will load the index.html, main.js javascript and then the openlayer modules followed by the map image which is build of 'png' files which are retreived from the openstreetmap website.
How to get data
Get data (for example) here:
https://www.naturalearthdata.com/downloads/
This can be viewed using:
https://www.qgis.org/en/site/
And converted into geojson using:
https://gdal.org/programs/ogr2ogr.html
For instance:
ogr2ogr -f "GeoJSON" countries.ne.geojson ne_50m_admin_0_countries.shp
A good start to learn openlayers is the workshop:
https://openlayers.org/workshop/en/
Some links:
OpenLayers Quick Start
Great symple introduction to OpenLayers